This page is part of the dwv architecture description and describes the dwv view creation.
Summary:
View creation
The view creation is triggered when calling the app.render method. It can also be triggered when the app receives a loaditem event if the application options contain a true viewOnFirstLoadItem. The process consists in taking an image slice and creating an HTML canvas that represents it.
The library will use a series of steps and LookUp Tables (LUT) to convert the file data into the canvas array data:
- Extract the data from the recreated 3D volume using position and orientation and abstracted folowing the iterator pattern (see image/iterator.js)
- From stored type range to physical range using a Modality LUT: rescale slope and intercept are used in the conversion equation:
y = slope * x + intercept(see image/modalityLut.js) - Select part of the range using a VOI LUT (Value Of Interest): window width and level (or centre) allow to focus on a specific range (especially useful for normed data such as in CT) (see image/windowLut.js)
- Assign a colour to each values using a colour map (see image/luts.js)
- You now have the canvas data!

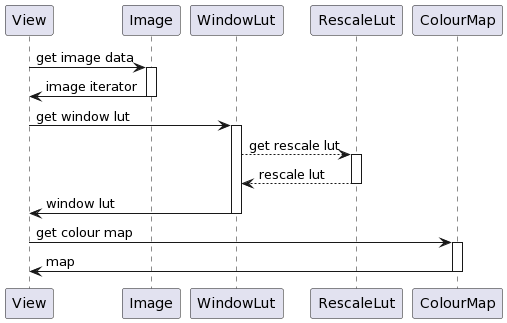
View generation sequence.
All this is materialised in the generateImageData* functions called from the View class.